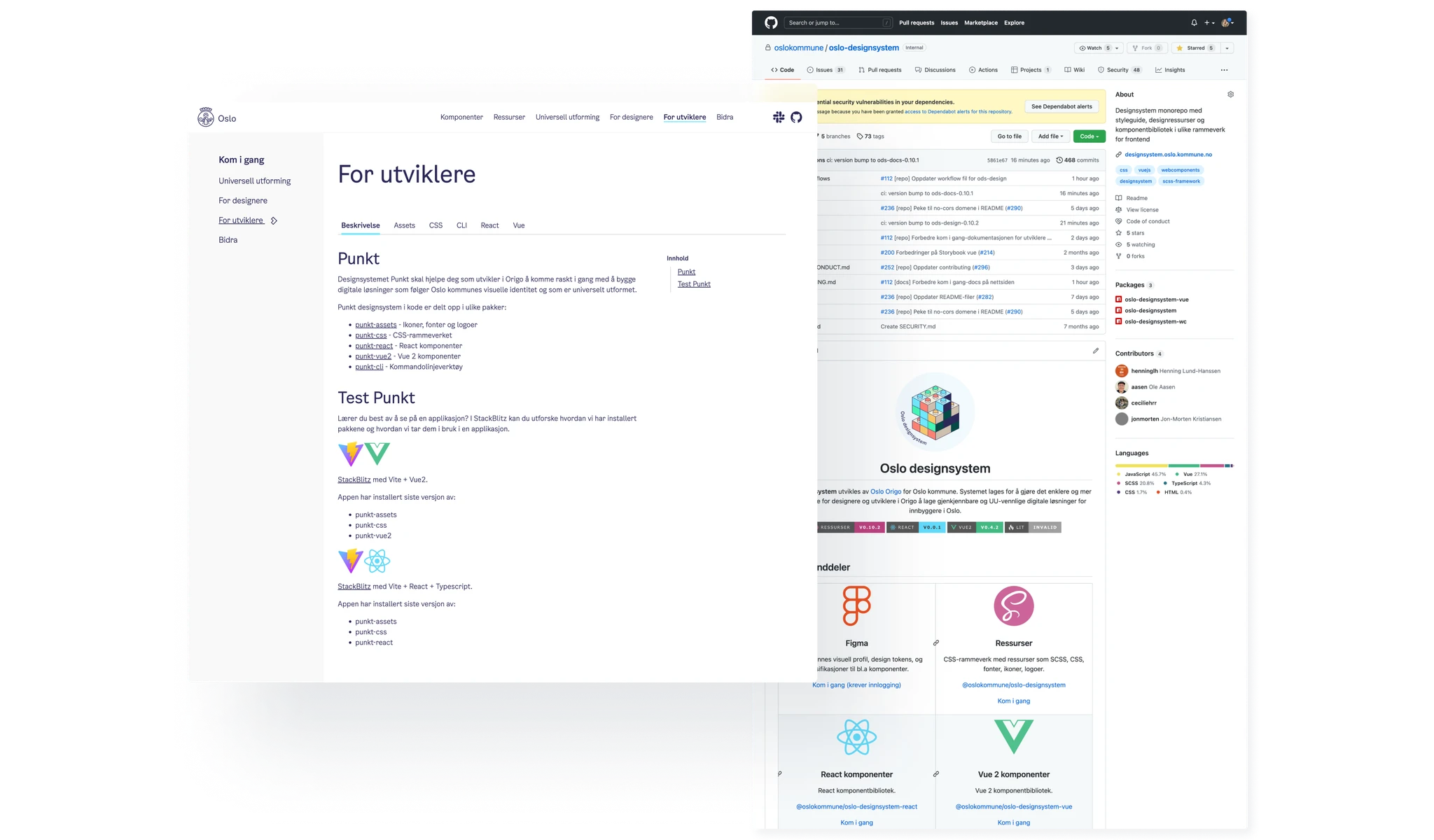
Oslo Design System

A living governance document for effective development of accessible digital public services for the citizen’s of Oslo.
Role:
Senior Advisor / Lead Designer
Timeline:
Q1 2021 - Q3 2022
Employer:
Oslo Origo, Oslo Municiplaity
Employer size:
54 147 staff members
Background
It was not the first time someone in Oslo municipality had attempted to establish a design system. But the need was yet to be solved.
The first meeting I initiated on the topic was with two other Origo (Oslo municipality’s digitization agency) designers. We laid down some ground rules. We agreed our initiative would never be successful without the support of the frontend developers.
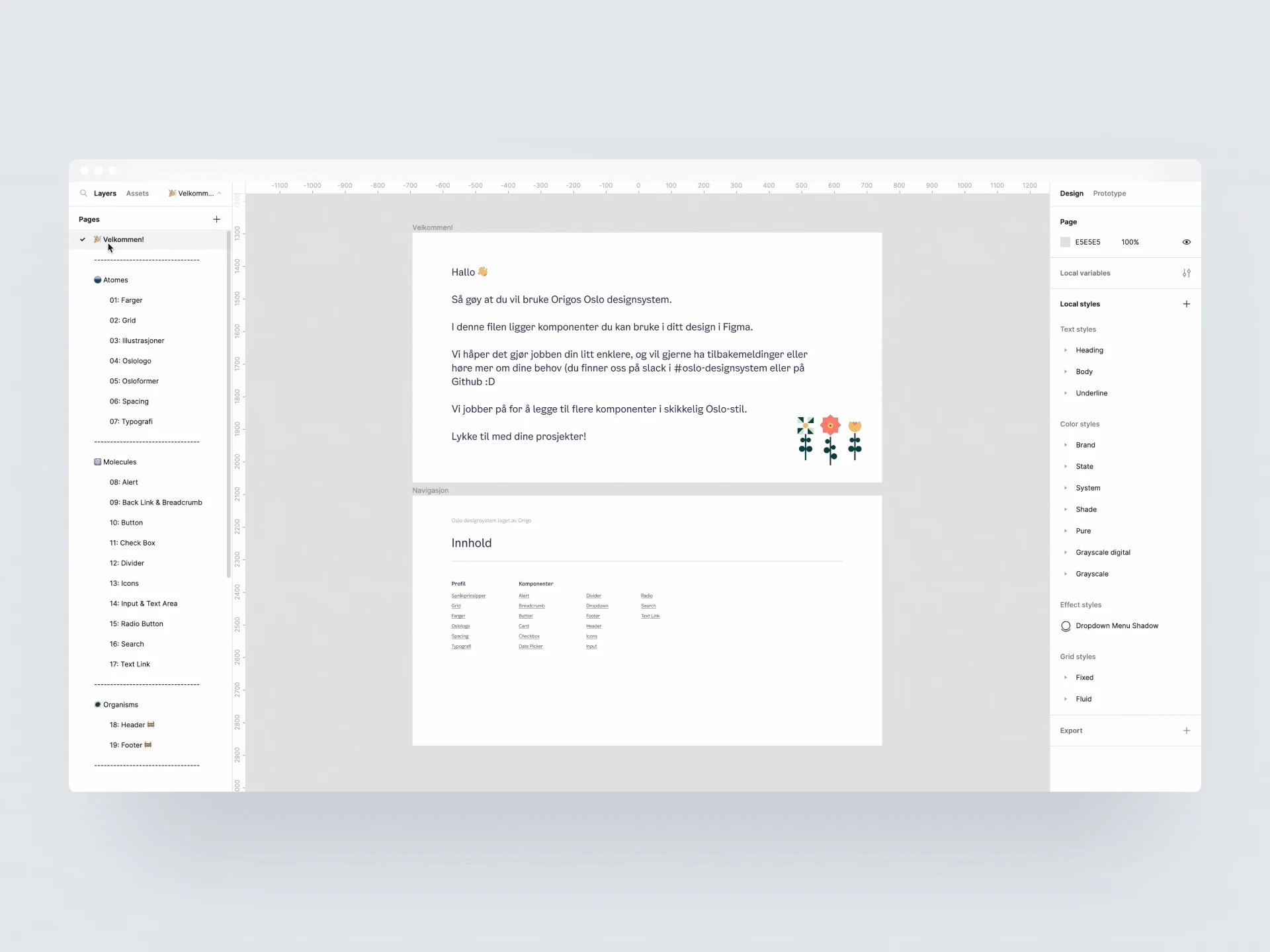
But first, we needed Figma. Sketch was the design software provided by the agency at the time. Still, Figma’s collaborative capabilities were a must for us to start building design components and being able to share them openly and easily with other designers in the organization.
I initiated the process of acquiring Figma, and built up some design components based on resources from designers across the municipality.
Team and Role
As luck would have it, my product team eventually decided to concentrate part of our efforts on developing a component library and design system. This marked the moment when I fully embraced the role of Design Lead for the Oslo Design System, with the support of a dedicated full-time front-end developer and a tech lead.
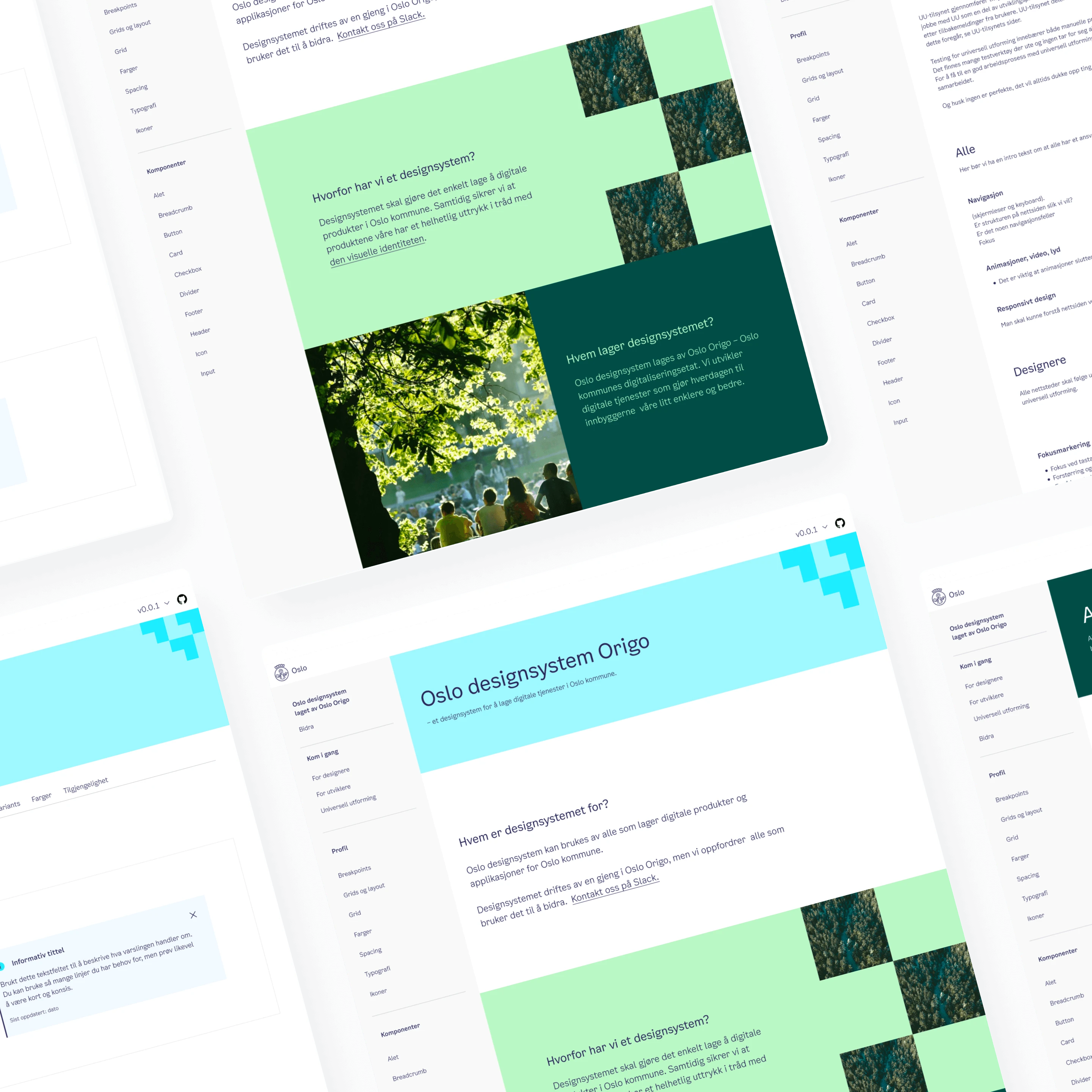
My responsibilities were to envision, plan, organize, keep the teamwork structured and sensible, make sure we changed course when whatever we were doing wasn’t working, design the homepage, design and build components in Figma, inform, engage, and finally hand over the work in a manner that set the team up for further success after I moved on to a new job.
Problem
Oslo municipality had (and has) an established and award-winning visual profile, however, it was yet to be truly translated to digital use. All the UX and product designers in the municipality were doing their best to interpret the branding guidelines and the primary informational websites into digital products and experiences throughout the organization.
Product teams across the municipality built their own local design systems, in design files and code. They were all spending a lot of time and effort replicating assets that had already been made by someone else.
We wanted to help the teams better focus their efforts on solving problems for our citizens, and easily create coherent digital journeys, instead of designing and building the same button over and over again.
Being a designer and frontend developer was tedious, frustrating, and inefficient.
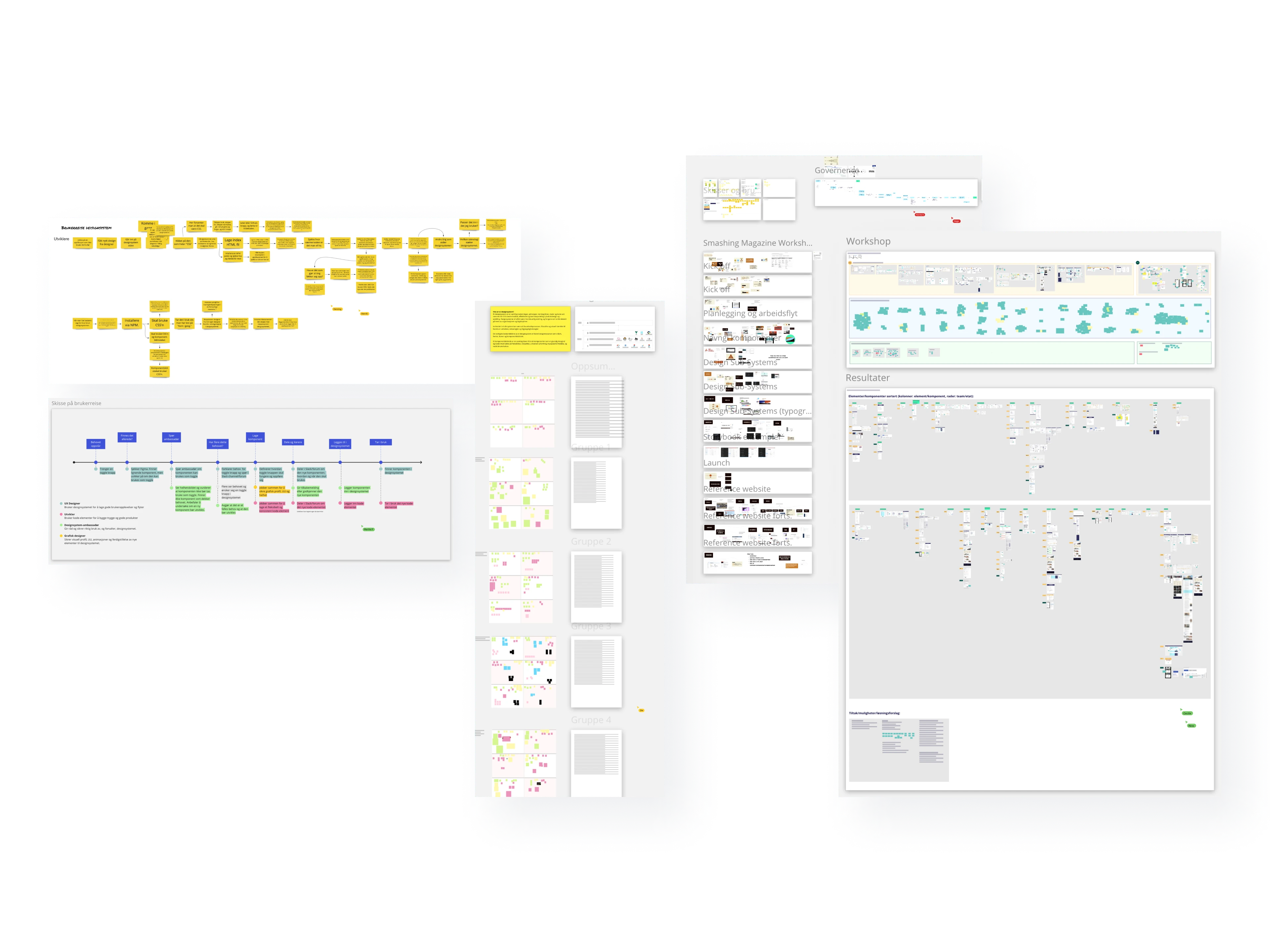
Research and Discovery
Our team spent time talking to several established design system leaders in Norway to understand how to succeed as a design system team within a complex organization.
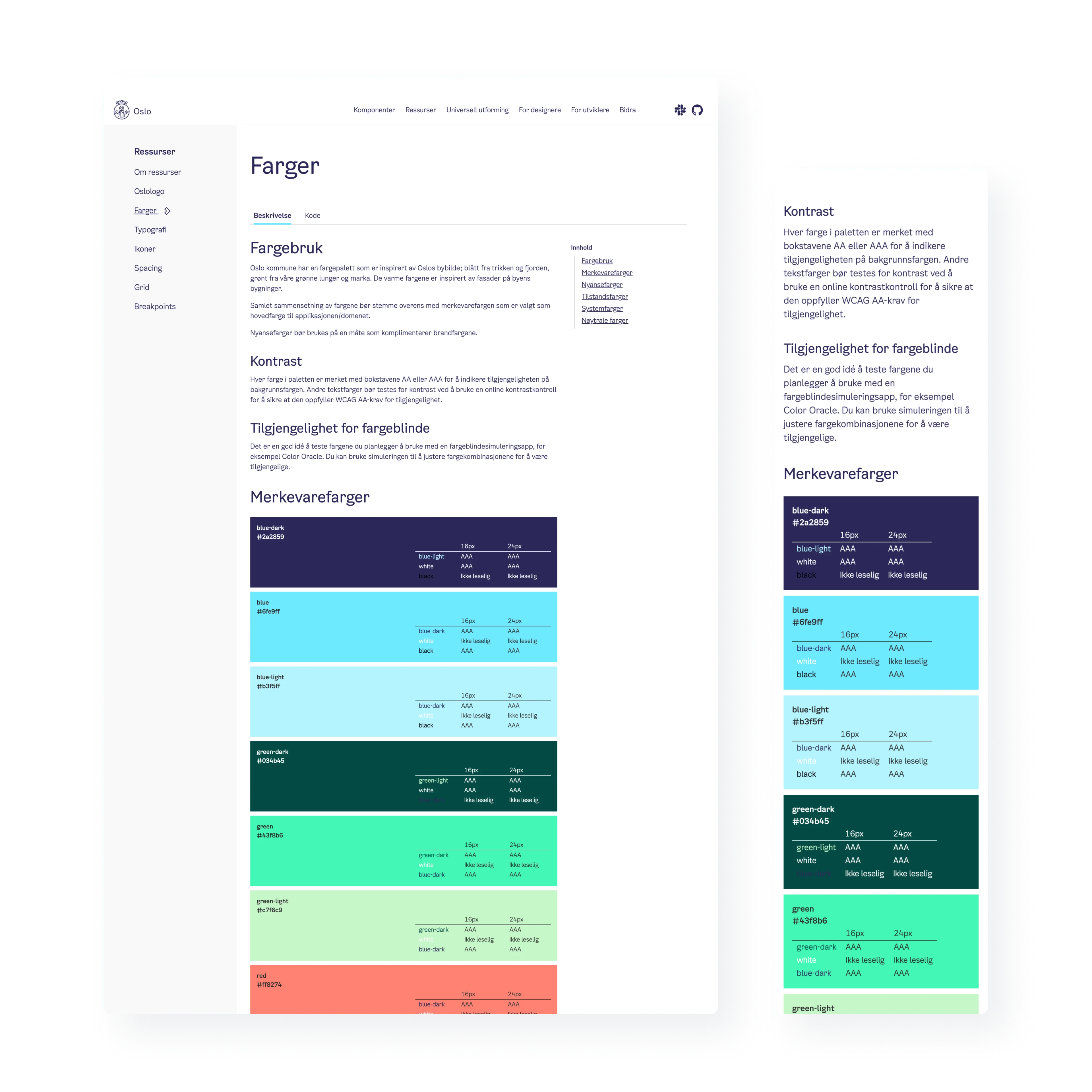
We mapped out all component needs in our and other agencies’ product teams. And made a roadmap to start with the basic foundations of a design system; colors, typography, grid system, spacing, and logo, before we moved on to components.
“What worries me most about the design system is the risk of making everything look exactly the same. I don't think that should be the main purpose of the system. It seems a bit odd, doesn't it? Especially since we have thousands of different products and services in the Oslo municipality ecosystem.
I believe our aim should be to ensure that when citizens interact with us, they feel like the services they receive are genuinely from Oslo municipality.”
- designer, Oslo Origo
Reframing the Problem
We took on a very collaborative approach, including other designers and developers along the way. We knew previous efforts in the municipality to establish a design system had failed by being too rigid and having a closed process.
Thus, our foremost priority was to be service-minded from the outset. Our intention was not to dictate how other product teams should design and develop digital services, but rather to offer unwavering support and listen to their perspectives on the most effective ways to carry out their work.
We wanted to make it easier and more inspiring for designers and developers in Oslo municipality to build recognizable and accessible digital products for the citizens of Oslo.
Goal
We set out to build a system that catered to our users so well, the teams would start using it voluntarily, without a strict political mandate. We knew this was key to succeeding.
"The design system strives to enhance quality, efficiency, communication, and knowledge sharing, serving as a bridge across the organization and disciplines. This allows for more time to be dedicated to the development of value-adding functionalities."
- front end dev, Oslo Design System
Outcome
We achieved widespread adoption across all tech teams in our department, as well as significant uptake among designers and developers throughout the municipality. This success led to two important outcomes: the formal establishment of a dedicated design system team and full support from our executive management.
Our efforts were successful because we shared all available resources, continuously iterated based on valuable feedback, and kept the design and tech community within the municipality actively engaged and informed about our progress at every step.
Reflections
I had to navigate doing a job that aimed to support and effect digitization across the municipality, as in, making it easier for everyone to build digital products. It required managing stakeholders in several agencies, without having a strict political mandate. It was challenging, but seeing the result we managed to achieve during my short time was fun.
We were a very good team, that worked closely together and supported each other. We also had supportive management, even though they were eagerly asking for our usage numbers from the very beginning, they provided space for us to experiment, and for me personally, to learn to make a design system, as I had never done so before.